CSS: The HEART of Web design

There has been a continuous debate and argument among the developers as to whether or not CSS is a programming language. To start with, CSS is not a programming language that some developers claim it is. Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. It is also a cornerstone technology of the World Wide Web, alongside HTML and Javascript.
Why you should learn CSS
 Recently, I was working on a project and I discovered that HTML structure is nothing but a skeleton as in a human body without CSS and that if a developer is to develop a client-side user interface that would be appealing and stunning to the user, he/she has to be very good at CSS skill. Notwithstanding, Javascript as a programming language manipulates the Document Object Model (DOM) thereby using CSS as one of the tools to interact with the DOM. When I discovered all these things, I took my time to examine the concept of CSS and when I came out of that exhaustive study, I dedicated a few weeks to study CSS with hand-on projects. I took CSS courses on Pluralsight, Udemy, and freecodecamp
Recently, I was working on a project and I discovered that HTML structure is nothing but a skeleton as in a human body without CSS and that if a developer is to develop a client-side user interface that would be appealing and stunning to the user, he/she has to be very good at CSS skill. Notwithstanding, Javascript as a programming language manipulates the Document Object Model (DOM) thereby using CSS as one of the tools to interact with the DOM. When I discovered all these things, I took my time to examine the concept of CSS and when I came out of that exhaustive study, I dedicated a few weeks to study CSS with hand-on projects. I took CSS courses on Pluralsight, Udemy, and freecodecamp
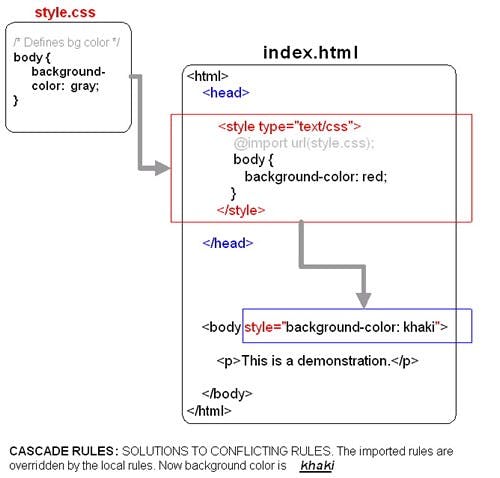
Understanding the word Cascading

One of the reasons why many developers find CSS so difficult is the fact that they do not have an in-depth understanding of what the word Cascading entails. Cascading in this context means that more than one stylesheet rule could be applied to a particular piece of HTML. On the other hand, if you include two stylesheets and there’s a rule with the same specificity in each, the one included last wins. I.e the last in the cascade has the most influence. For instance, given:
body { background: blue; } , body { background: green; }
then, the background will be green. So when writing your CSS, you have to make sure that everything is well arranged and written so that there will not be a mixed up somewhere.
CSS Preprocessor

A CSS preprocessor is a piece of program that allows you to cull CSS from a particular preprocessor own’s unique syntax. Examples of CSS preprocessor are:
Syntactically Awesome Style Sheets (SASS), Learner Style Sheets (LESS), STYLUS, PostCSS
Virtually, all these CSS preprocessors have features that do not exist in pure CSS, such as mixin, nesting selector, inheritance selector, and so on. These features make the CSS structure more readable and easier to maintain. To use a CSS preprocessor, you must install a CSS compiler on your web server. You can take courses on CSS Preprocessor on Pluralsight, Udacity, Udemy, Freecodecamp, and so on.
CSS Framework

Top CSS Frameworks
Just like programming languages have frameworks, CSS also has frameworks that make it easier for developers to a short stylesheet for web design. There are ample CSS frameworks such as:
Bootstrap, Foundation, Bulma, Tailwind, Semantic UI, Susy, Uikit, Materialize e.t.c
In conclusion, you have learned a lot about what CSS has to offer in the client-side web application. As a beginner or experienced Front-End Web developer, it is very imperative to Horne your CSS skills so as to give your client or team the best user interface. To level up your CSS skills, you can download some ebooks or visit Udemy, Pluralsight, Youtube or Freecodecamp to take courses on CSS.
Thank you for reading my article, for more stories:
Follow me on social media: